Desen Açıklaması
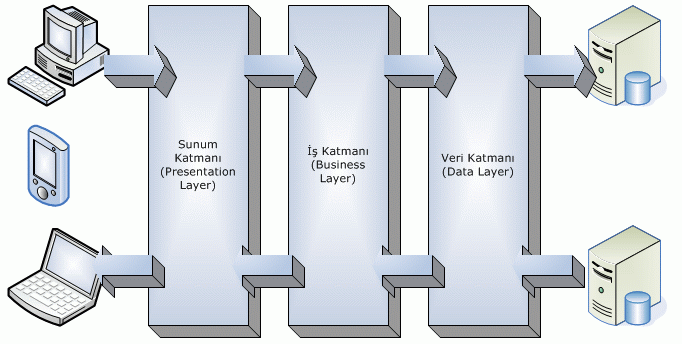
Katmanlı mimari deseni içindeki bileşenler, her katman uygulama içinde belirli bir rol üstlenen (örneğin, sunum mantığı veya iş mantığı) yatay katmanlar halinde düzenlenir. Katmanlı mimari deseni, desende bulunması gereken katmanların sayısını ve türlerini belirtmese de, çoğu katmanlı mimariler üç standart katmandan oluşur; Sunum(Presentation), İş(Business) ve Veri (Data).
Katmanlı mimari deseninin her katmanı, uygulama içinde belirli bir role ve sorumluluğa sahiptir. Örneğin, bir sunum katmanı, tüm kullanıcı arabirimi ve tarayıcı iletişim mantığını yönetmekten sorumlu olurken, bir iş katmanı, istekle ilişkili belirli iş kurallarını yürütmekten sorumlu olacaktır. Mimarideki her katman, belirli bir iş talebini karşılamak için yapılması gereken iş etrafında bir soyutlama oluşturur. Örneğin, sunum katmanının müşteri verilerinin nasıl alındığını bilmesi gerekmez, bu bilgiyi yalnızca belirli bir biçimde bir ekranda görüntülemesini yapar. Benzer şekilde, iş katmanının bir ekranda görüntülenmek üzere müşteri verilerinin nasıl biçimlendirileceği veya hatta müşteri verilerinin nereden geldiği ile ilgilenmesi gerekmez; yalnızca Veri katmanından verileri alması, verilere karşı iş mantığını gerçekleştirmesi (örneğin, değerleri hesaplaması veya verileri toplaması) ve bu bilgileri sunum katmanına iletmesi gerekir.
Katmanlı mimari modelinin güçlü özelliklerinden biri, endişelerin bileşenler arasında ayrılmasıdır. Belirli bir katmandaki bileşenler, yalnızca o katmanla ilgili mantıkla ilgilenir. Örneğin, sunum katmanındaki bileşenler yalnızca sunum mantığıyla ilgilenirken, iş katmanında bulunan bileşenler yalnızca iş mantığıyla ilgilenir. Bu tür bileşen sınıflandırması, mimarinize etkili roller ve sorumluluk modelleri oluşturmayı kolaylaştırır ve ayrıca iyi tanımlanmış bileşen arabirimleri ve sınırlı bileşen kapsamı nedeniyle bu mimari modelini kullanarak uygulamaları geliştirmeyi, test etmeyi, yönetmeyi ve bakımını kolaylaştırır.
 |
MVC
"Model-View-Controller" anlamına gelir. MVC, birbirine bağlı üç parçadan oluşan bir uygulama tasarım modelidir. Model (veri), View (kullanıcı ara yüzü) ve Controller (giriş işleyen işlemler) içerirler.
MVC model veya "desen", modern kullanıcı ara yüzleri geliştirmek için yaygın olarak kullanılır. Web uygulamalarının yanı sıra masaüstü veya mobil için bir program tasarlamak için temel parçaları sağlar. Farklı modeller, görünümler ve denetleyiciler nesneler olarak ele alınıp bir uygulama içinde yeniden kullanılabildiğinden, nesne yönelimli programlama ile iyi çalışır.
Aşağıda MVC'nin her yönünün bir açıklaması bulunmaktadır;
1. Model
Model, bir program tarafından kullanılan verilerdir. Bu bir veri tabanı, dosya veya bir video oyunundaki bir simge veya karakter gibi basit bir nesne olabilir.
2.View
Görünüm, bir uygulama içindeki nesneleri görüntüleme aracıdır. Örnek olarak; ekranın, düğmelerin veya ekran içindeki metnin görüntülenmesini içerir. Kullanıcının görebileceği her şeyi içerir.
3. Controller
Bir Controller hem modelleri hem de görünümleri günceller. Girişi kabul eder ve ilgili güncellemeyi gerçekleştirir. Örneğin; bir denetleyici, bir video oyunundaki bir karakterin niteliklerini değiştirerek bir modeli güncelleyebilir. Oyunda güncellenen karakteri göstererek görünümü değiştirebilir.
MVC'nin üç parçası birbirine bağlıdır. View, kullanıcı için modeli görüntüler. Controller, kullanıcı girişini kabul eder ve modeli günceller ve buna göre görüntüler. Uygulama tasarımında MVC gerekli olmasa da, birçok programlama dili ve IDE, MVC mimarisini destekleyerek geliştiriciler için ortak bir seçim haline getirir.
 |
















